Veebisaidi ettevalmistamisel on oluline etapp kujunduse paigutus ja kujundust on võimatu teostada, teadmata pildi korrektseks fragmentideks lõikamise tehnoloogiat. Selleks on kõige parem kasutada graafikatoimetajat Adobe Photoshop, mis võimaldab teil pildi kõige täpsemini osadeks lõigata ja hiljem saate tabeli abil ühendada kõik pildi killud üheks tervikuks.

Juhised
Samm 1
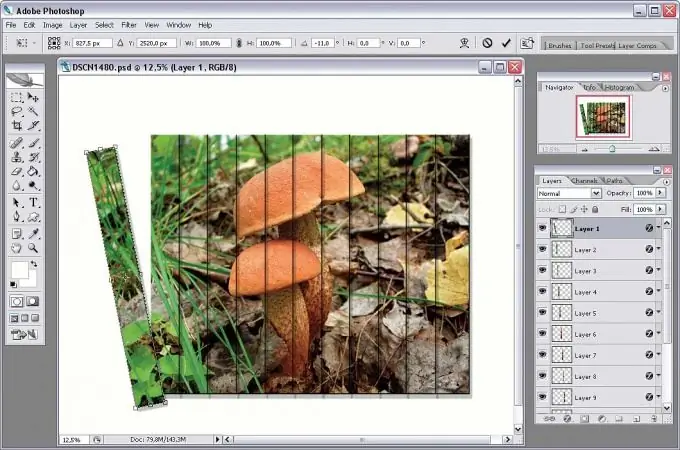
Avage Adobe Photoshopis pilt, olles eelnevalt mõelnud, millistest osadest sait koosneb, see tähendab, millisteks osadeks peate algse joonise jagama. Alustage mustri viilutamiseks juhtjoonte loomisega. Pärast kõigi juhtjoonte märkimist valige tööriistaribalt suvand Slice või helistage sellele, vajutades K.
2. samm
Jälgige juhistega piiritletud ala nii, et ilmuks sinine kast, kus näete fragmendi numbrit. Selle kasti abil saate visandada kõik juhtjoontega valitud sektsioonid ja seejärel klõpsake viilu valimise tööriista abil igal jaotisel, kui soovite selle suurust muuta.
3. samm
Pärast selle tööriista kasutamist muutub äärise värv sinisest kollaseks ja saate iga fragmendi piire liigutada hiire kursoriga külgede ja nurkade kaupa. Kiirelt viilu ja viilu valimise vahel saate vahetada, hoides all klahvi Ctrl.
4. samm
Muutke valitud alade suurust nii, et need ei ristuks ja samal ajal ei tekitaks piiride vahele tühimikke. Pärast kõigi fragmentide valimist ja joonise lõikamist vajalikule alade arvule salvestage need.
5. samm
Piirkondades, kus mitmed fragmendid moodustavad kindla tausta, saate need asendada ühe ühevärvilise fragmendiga, samuti varustada need formaadis läbipaistva gifiga.
6. samm
GIF-vormingu kasutamine veebisaidi paigutuses annab teile kindla eelise - see vähendab saidi lehe suurust ja võimaldab teil paigutada ka mõned objektid tausta varjamata.






